许多年之后你再看,骑快马飞奔的人和坐在牛背上慢悠悠赶路的人,一样老态龙钟回到村庄里,他们衰老的速度是一样的。时间才不管谁跑得多快多慢呢。
——刘亮程《一个人的村庄》
简介
- 最近有几位博友问我关于Hexo博客加载动画挂件的问题,他(她)们可能是由于不知道这个功能是用Live2D实现的,要不然随便网上一搜、教程可能一大把。
- 既然有这么小伙伴问,那么存在就是合理的、所以就单独写一篇文章简单介绍一下怎么实现这个功能。
- 本文基于Hexo博客的Next主题(其他主题也都大同小异,可以参考)。
Live2D的工作原理是通过将一系列的2D图像进行平移、旋转和变形等操作,生成一个具有自然动画效果的可动人物模型。由于Live2D只需一系列2D原图即可生成具有类似于3D动画效果的模型,比3D建模耗费的时间和成本更少,因此受到很多游戏制作者,特别是小成本AVG和手游作者的喜爱。另外,Live2D生成的模型相对于真正的3D模型,可以更好地还原手绘风格。
Live2D生成的模型并不是真正的3D模型,因此具有一些局限性,比如无法进行大幅度的转身动作。但是貌似Live2D Euclid可以达到这一效果。
安装 & 部署
安装Live2D模块
- 使用如下指令安装
Live2D模块、注意需要在博客的根目录通过终端执行
1 | npm install --save hexo-helper-live2d |
- 如果不想使用、想彻底卸载,命令如下:
1 | npm uninstall hexo-helper-live2d |
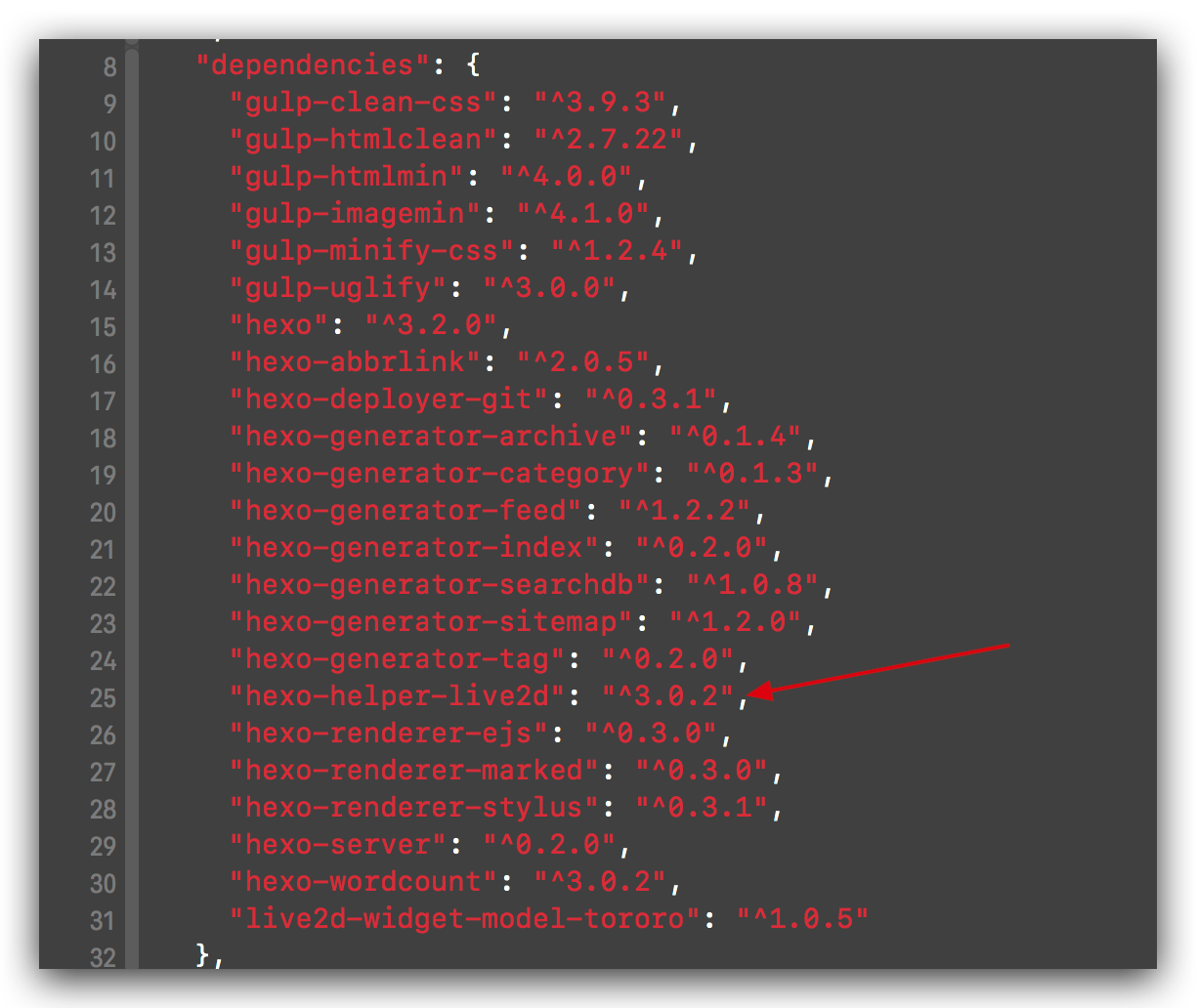
- 安装完成之后,就会在博客的根目录
package.json文件中存在依赖

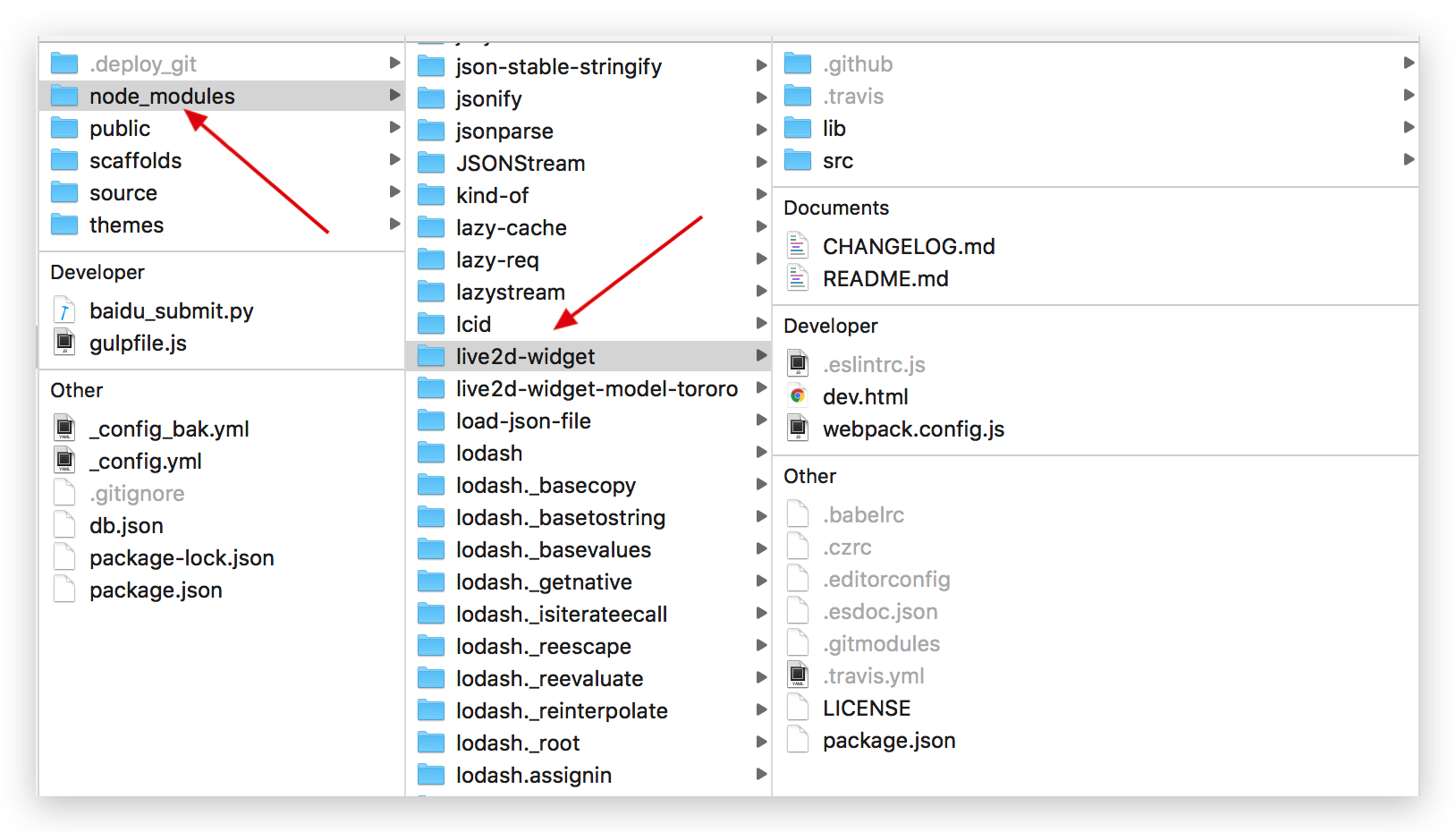
- 在博客根目录的
node_moduels文件夹下可以看到安装的Live2D模块

配置喜欢的动画模型
- 有非常多的
Live2D动画模型供我们选择: 如我使用的是
tororo,可以直接在上面的下载界面:- 手动下载完成之后将
packages里面的所有文件拷贝到博客根目录的node_moduels文件夹下。 - 也可以使用包管理器安装,命令格式:
npm install 模型的包名,也会安装在node_moduels目录下。
- 手动下载完成之后将
配置博客的站点文件
- 打开博客根目录的配置文件
_config.yml,添加如下内容:
- 打开博客根目录的配置文件
1 | # Live2D |
部署到网站
所有工作完成之后,就可以在自己的网站部署并显示出来了。
- 清空一下本地缓存
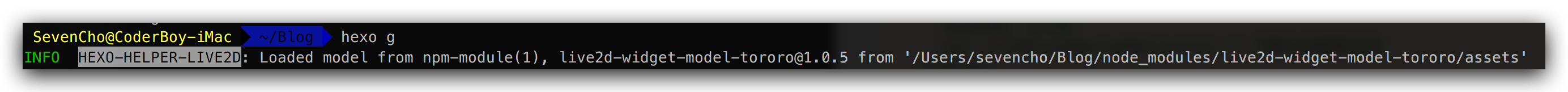
hexo clean 生成博客的文件
hexo g成功后就可以在终端看到有如下信息:
将文件提交到GitHub仓库并开始部署
hexo d,至此刷新你的网站,就可以在文章页面看到你配置的Live2D动画挂件了。
- 清空一下本地缓存
发布自己的Live2D模型包
- 如果你想发布自己的
Live2D动画模型包,可以参考如下步骤:- 新建一个目录, 用Node环境执行
npm init, 包名推荐格式如:live2d-widget-model-xxx。 - 在刚刚创建的目录下创建
assets子目录, 把你的模型文件放进去. - 执行
npm publish命令来发布. - 此时就使用
npm install --save live2d-widget-model-xxx来安装自定义的模型包了。 - 安装完成后就可以在配置文件
_config.yml中model.use修改包名来使用了.
- 新建一个目录, 用Node环境执行

