况且,一个人要活的真实就难免不把别人的一生当一场戏。看不见的岁月是可怕的。
——刘亮程《一个人的村庄》
简介
- 本来之前也有想把博客的图片放在七牛的服务器上做成外链的,但是去注册发现需要实名认证,所以就放弃折腾了;而且我的博客目前来说还很小,所以图片也就直接在本地压缩下就使用了。
- 最近一次写博客用的图片比较多,然后当时也忘记压缩了,所以就导致使用
hexo d提交部署的时候一直不见成功,中间提交、等待、取消、重试,来来回回折腾好多次也没见成功,以为是连接GitHub比较慢,所以挂梯子,依然如故…
思考 & 解决
思考
- 既然使用
terminal部署文件比较大时比较慢,那么此时就需要换一种方法去部署更新了。 - 我们在编辑完文章使用
hexo g生成命令的时候,实际上,是将我们的Markdown格式文件重新生成对应的静态HTML网页格式的文件,并且和相关的图片素材一起放在博客的根目录的public目录下。 - 同时
public目录下也会生成我们的站点主题配置、样式、SEO优化、站点地图、百度蜘蛛爬取配置等等的我们在网站所能访问到的任何文件和资源。 - 我们在执行
hexo clean命令时候,实际上清空的也是这个目录下的所有文件。 - 当我们开始
hexo d提交部署的时候,实际上就是把public目录下的所有的文件上传到GitHub服务器上面,这样我们的静态网站就可以访问到我们新编辑的内容了。
解决
- 既然我们的博客站点访问的文件都是存放在GitHub上面的静态文件,而这些静态文件又都是在本地每次生成在
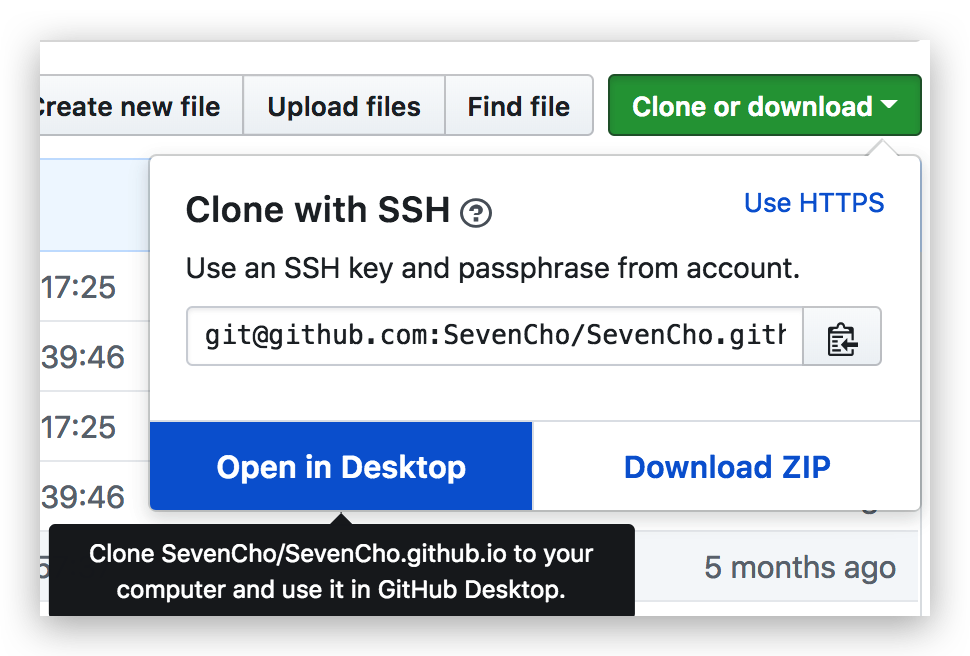
public目录下的,那么我们就可以使用GitHub Desktop客户端,像我们管理自己的GitHub仓库一样来管理网站的仓库了。 - 首先使用
GitHub Desktop客户端或者其他你喜欢的方式,将你网站的仓库拉到本地:

- 可以对比网站的仓库文件和博客
public目录下的文件是一毛一样的,只是多了一个管理文件的.git目录。 - 此时我们再部署网站就可以通过下面的步骤完成:
- 使用
hexo g生成博客的静态文件 - 将
public目录下的所有文件拷贝到我们拉取到本地的博客站点文件内,替换博客站点目录内所有文件。 - 使用
GitHub Desktop提交博客站点目录内的变动文件即可。- 这里如果想和博客的
GitHub仓库的提交记录保持一致:只需要将提交的Commit信息按Site updated: 2018-08-30 17:17:25这个格式写就可以了。
- 这里如果想和博客的
- 刷新网页就会发现已经部署成功,可以正常访问新编辑的内容了。
- 使用
总结
- 本方案可以用于临时需要部署比较大的文件导致比较慢的部署情况。
- 如果可能,还是尽量使用图片外链的方式,博客的访问速度和体验也会提升。

