
我像一根逃出火堆的干柴,幸运而孤单地站在远处。一根柴火看见一堆柴火慢慢被烧掉,然后熄灭。它自己孤单地朽掉,被别处的沙土掩埋。
–刘亮程《一个人的村庄》
前言
- 苹果爸爸又发新机了,而且一下发了三款,当时就感觉脑壳疼鸭脑壳疼。但是本着你爸爸还是你爸爸的原则,饭碗不能丢,只能带着发自内心的喜悦去适配,不过后来详细看了下发现需要适配的是真的多😂,不要怕,适配比较简单,我意思是我要适配的项目是真的多🌚。
关于适配
- 总的来说,适配也不是很麻烦,不要被一下发三款手机给吓到了,我们先理一理三款新机的规律:
| 机型名称 | 分辨率 | 点 | 几倍图 |
|---|---|---|---|
| iPhone X | 1125×2436 | {375, 812} | @3x |
| iPhone XS | 1125×2436 | {375, 812} | @3x |
| iPhone XR | 828x1792 | {414, 896} | @2x |
| iPhone XS Max | 1242x2688 | {414, 896} | @3x |
- iPhone XS 和上一代的iPhone X完全保持一致,就不需要适配了。
- iPhone XR 和 iPhone XS Max虽然分辨率不一样,但是物理尺寸是一样的,而且宽度和之前的plus机型保持一致。
启动适配
- 启动图这部分就不需要我们考虑了,设计会直接出新的两张启动图给我们,直接放在
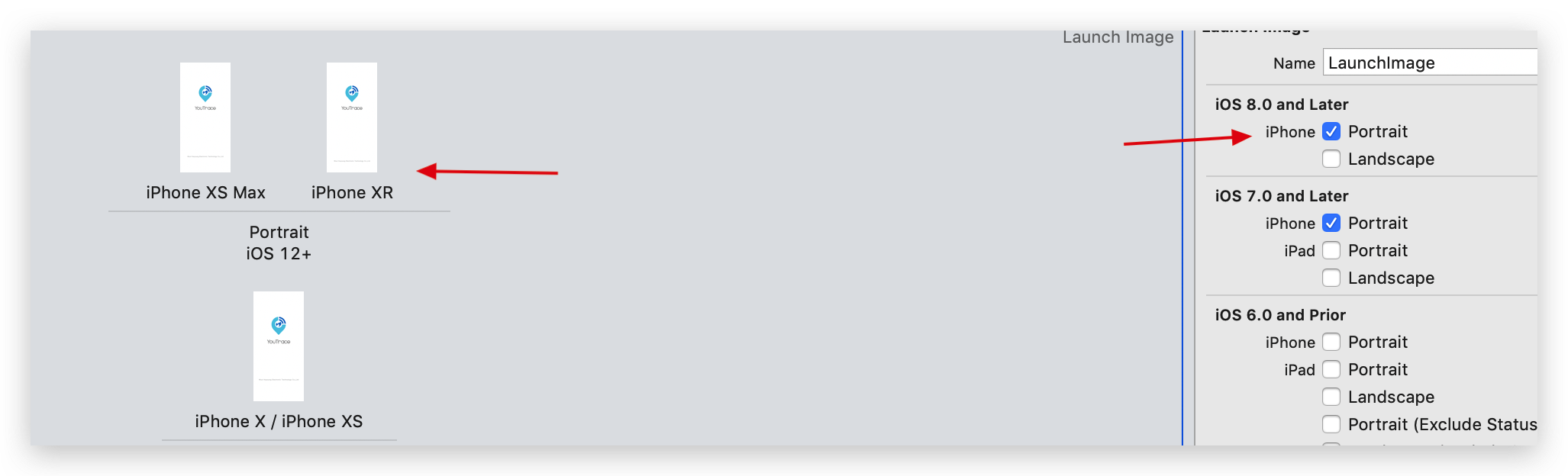
LaunchImage里面对应位置就可以了,如果你们的设计不知道出多大的图,就按着上面表格的分辨率出就可以了。 - 关于启动图需要注意的一点就是,如果是Xcode 10可能会出现
LaunchImage没有发新机型的位置,此时需要查看适配启动图有没有选项少勾选:

内容适配
- 关于内容适配,无非就是适配导航栏和底部Tabbar,在之前适配iPhone X 的地方再添加iPhone XS的判断,后面需要多加一个分支判断iPhoneXR或者iPhone XS Max即可。如果你之前只是针对是否全面屏做的事情都是一样,那么你可以更简单的将iPhone X的判断替换为isFullScreen即可。
1 | // 常规屏幕尺寸 |
- 关于导航栏和底部工具条的常用尺寸,用于我们设置自定义控件位置时使用:
1 | /// 状态栏高度 |

