世间花叶不相伦,花入金盆叶作尘。
惟有绿荷红菡萏,卷舒开合任天真。
此花此叶常相映,翠减红衰愁杀人。
网页的组成
一个有具体功能的完整的网页,一般由3部分组成
HTML:网页的具体内容和结构。CSS:网页的样式(美化网页最重要的一块)。JavaScript:网页的交互效果,比如对用户鼠标事件做出响应。
HTML\CSS\JavaScript学习资料在这里。
- HTML的全称是
HyperText Markup Language,超文本标记语言,其实它就是文本,由浏览器负责将它解析成具体的网页内容。
HTML
HTML的组成
- 跟XML类似,HTML由N个
标签(节点、元素、标记)组成 - HTML语法非常松散,目前的最新版是5.0,也就是HTML5
常见的HTML标签
1 | 标题:h1、h2、h3、h4、h5.... |
CSS
- CSS的全称是
Cascading Style Sheets,层叠样式表。 - 它用来控制HTML标签的样式,在美化网页中起到非常重要的作用。
- CSS的编写格式是键值对形式的,比如:
冒号:左边的是属性名,冒号:右边的属性值
1 | color: red; |
CSS的3种书写形式
- CSS有3种书写形式(优先级从高到低)
1 | 行内样式:(内联样式)直接在标签的style属性中书写 |
HTML + CSS
- 能看到标签的结构
1 | * 父子关系 |
了解元素(标签)的类型
block:块级- 独占一行
- 能随意修改尺寸
inline:行内- 多个行内元素能显示在同一行
- 不能修改尺寸,尺寸取决于内容的多少
inline-block:行内-块级- 多个行内-块级元素能显示在同一行
- 能随意修改尺寸
- 不设置尺寸,默认的尺寸取决于内容的多少
了解常见的属性
font-size: 字体大小color: 文字颜色background: 背景display: 显示的类型(block、inline、inline-block、none)paddingmarginborderwidthheight
脱离标准流
float: left\right- 绝对定位
position: absolute;right: 0px;bottom: 0px;
- 右下角
- 如果想相对于父节点进行定位,最好设置父节点的position为
relative - 原则:子绝父相
常见的选择器
- 标签选择器:
tagName - 类选择器:
.className - id选择器:
#id - 后代选择器(多个选择器之间用空格隔开):
tagName .className .className tagName - 群组选择器(多个选择器之间用逗号,隔开):
tagName, .className, tagName, .className - 直接后代选择器(多个选择器之间用大于号>隔开):
tagName > .className > .className > tagName - 属性选择器:
tagName[arrtName="attrValue"] - 选择器组合(多个选择器粘在一起):
tagName.className - 伪类
tagName:hover.className:hovertagName.className tagName:hover
- 标签选择器:
进阶
- 文档/谷歌/百度
JS
- 节点的基本操作(
CRUD)
1 | * C(Create): |
- 事件绑定
1 | 1> 推荐做法 |
jQuery (框架)
通过选择器查找元素
- $(‘选择器’)
- jQuery支持绝大部分的CSS选择器
属性操作
- 获得属性:$(‘选择器’).attr(‘属性名’);
- 设置属性:$(‘选择器’).attr(‘属性名’, ‘属性值’);
显示和隐藏
- 显示:$(‘选择器’).show();
- 隐藏:$(‘选择器’).hide();
- 显示和隐藏来回切换:$(‘选择器’).toggle();
事件绑定
1 | * 点击事件(常用) |
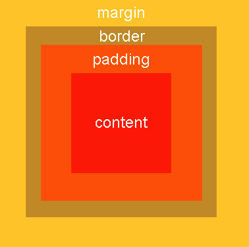
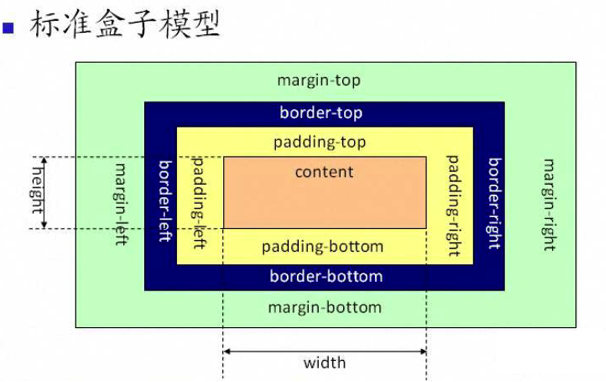
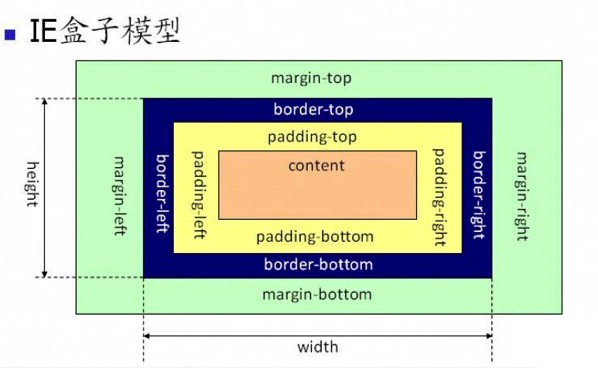
盒子模型
- 网页上的每一个标签都是一个盒子
- 每个盒子都有四个属性
- 内容(content)
- 盒子里装的东西
- 网页中通常是指文字和图片

- 填充(padding,内边距)
- 怕盒子里装的(贵重的)东西损坏,而添加的泡沫或者其它抗震的辅料
- 边框(border):盒子本身
- 边界(margin,外边距)
- 盒子摆放的时候的不能全部堆在一起,盒子之间要留一定空隙保持通风,同时也为了方便取出


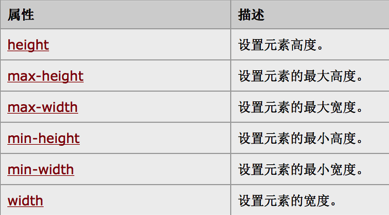
内容(content) – 属性

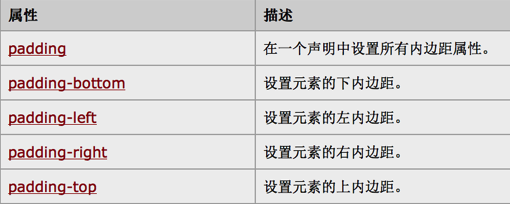
填充(padding,内边距) – 属性

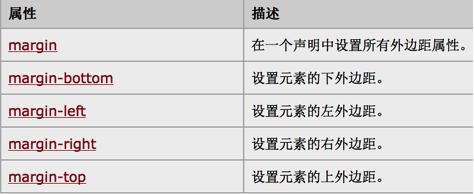
边界(margin,外边距) – 属性

HTML5框架(大部分都是为移动设备而写的)
概念
- 有了HTML5框架,编写简易的几行JS代码,就能实现非常漂亮的手机界面
- HTML5框架封装了大量的DOM节点操作,封装了大量的CSS样式
- 对JS的要求比较高,对CSS的要求并不高
常见的HTML5框架
- PhoneGap
- jQuery Mobile
- sencha-touch
bootstrap (框架)
- 很多实用的东西
- 参考代码

